Theme Infos
Hello and welcome to the Sunlight theme!
Sunlight is a simple yet highly configurable theme for a Shopify store. Sunlight theme give you the possibility to make a unique e-commerce website that stands out of the crowd!
If you have any questions please feel free to contact me at shopiy@paolomanganiello.com
How to get started:
Featured Products
Create a collection called "featured" which will contain the 4 featured products on the frontpage.
The default title "featured prodcuts" can be changed in the theme settings.
This collection will also be shown on the cart page if the cart is empty.
Frontpage Products
Create a collection called "frontpage" which will contain the products shown on the bottom of the frontpage.
The default title "recent products" can be also changed in the theme settings.
This collection will also be shown on the 404 pages.
Slideshow
You can change the default images in the slideshow through the theme settings.
You can have up to three different images for the slideshow. The uploaded images needs to be called "featured1.jpg", "featured2.jpg" and "featured3.jpg".
The best size for the images is 980px width and 400px height. Images with others sizes will be automatically adapted, but could look distorted.
You can also change the animation type in the theme settings. The default value is "random".
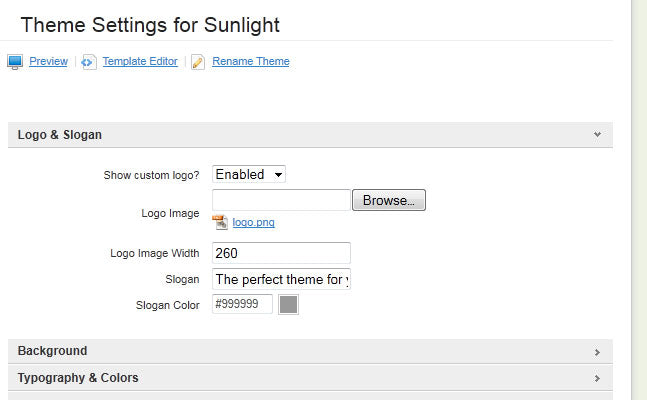
Theme settings customization

Sunlight can be easily customized throught the theme settings page.
Here are just a few examples to get started:
- Upload a logo for your shopify store (or disable the default logo).
- Change (or disable) the slogan of your store
- Add the link to your Facebook and Twitter account (or disable them).
- Add you phone and email under the contact informations tab.
- Add a text for the "About Us" section on the sidebar
Many more options are available, give it a try!
Do not forget to click on the Apply changes button at the bottom right of your theme settings after you've changed the theme settings.
How to create a dropdown navigation menu
To create a dropdown navigation you need first to add a link to the "main menu" linkslist, this will be the "parent" link for the dropdown.
Then create a new linkslist with the same name of the previously create link.
All the links added to this new linkslist will show up as a dropdown menu.
For more informations see the article: http://wiki.shopify.com/Implementing_a_smart_drop_down_menu_system_%28Reconfigured%29
Help & further Informations
If you are new to shopify I recommend you to first read the Shopify documentation: http://wiki.shopify.com/Main_Page
For any problem take a look at the Shopify FAQ : http://wiki.shopify.com/FAQ
If you have any questions please feel free to contact me at shopiy@paolomanganiello.com



